Discovery Workshop
Shaping up ideas into robust solutions
Our journey began in 1997, and over the years, we have encountered both success and hardships. This provides us with a clear understanding and insight concerning our clients’ true needs—which are not merely software but a trustful and accountable partner.
The Purpose
"The goal of the Discovery Workshop is to align our understanding with your vision through collaborative brainstorming sessions—before development begins. This process empowers clients to provide detailed insights, enabling us to craft robust, innovative solutions with exceptional UI/UX design, powered by the latest technologies."
The core purpose is not only to share project requirements, but also to understand client expectations and facilitate them with our quality and experience.
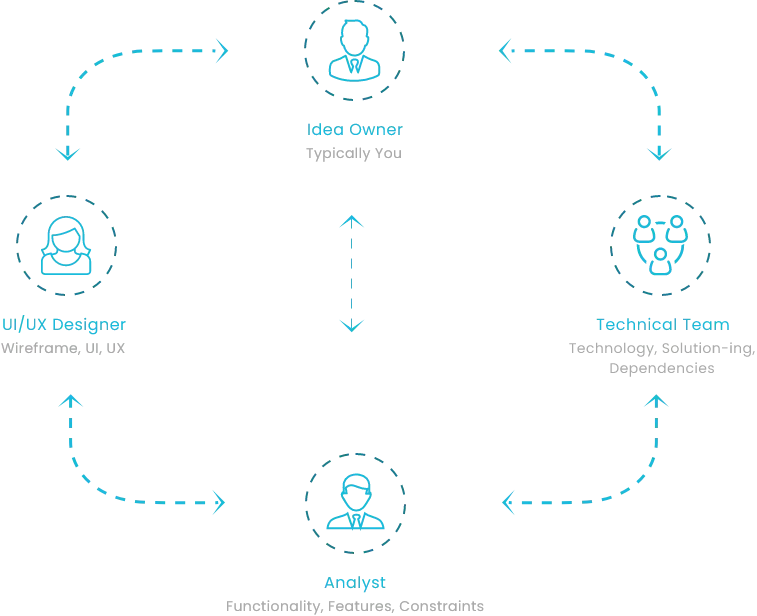
Forefronts of Discovery Workshop
Understanding
We dive deep into your business goals to ensure our team is aligned with your vision from the start.
Research
We explore and validate ideas, identifying risks and opportunities to shape the best approach.
Implementation
Our design and development teams use these insights to plan for smooth, high-quality execution.
Allowing UI/UX and development teams to go through detailed information for flawless deliverables

Explore how clean lines and neutral tones can create calming, elegant user interfaces that are both functional and visually inspiring. Edge technology, we built Anymoment to be a seamless, secure, and intuitive platform for booking and managing experiences. Our commitment goes beyond development—we work hand-in-hand with our clients to bring their vision to life, offering continuous support, strategic improvements, and future-ready enhancements.

What can a client expect during these sessions?
Our collaborative consulting on Mobile Strategy serves as a catalyst in streamlining IT frameworks and processes with the mobile roadmap that is aligned with enterprise scenarios, policies and current systems.

What can a project team do for you?
Explore the subject area and business flow, identify bottlenecks and present relevant solutions, organize the clutter, create a roadmap.
Why Clients Shouldn't Overlook Discovery Workshop?
“Imagine you're a client ready to build a mobile app. After choosing a trusted software company, you skip the Discovery Workshop—pressed by tight deadlines and budget. Confident in your idea, you hand over a specifications document and set a fixed launch date, expecting smooth execution.

A few months later, analytics reveal that users aren't engaging with your beautifully designed app, and conversions fall short. Most of your budget is already spent, and with a poor ROI, there's little left to improve or pivot. That’s when the realization hits: “Something went seriously wrong.”

Discovery Workshop Nullifying 3 Main Problems for Clients

Underestimating project implementation costs
Launching a product in the market with less or no potential
Finding on product not solving user needs
UI/UX Design
A well-planned Discovery Workshop ensures nothing is lost in translation—helping the design team visualize, plan, and deliver with clarity.
Key details are very important for thinking and visualisation process for design team! If you don’t want key details to get lost in translation, you need to plan the process out right. It is to ensure that all the features you expect to be developed are covered in the product’s roadmap/ user journeys. This is achieved when there is a smooth transition of information between design team and other project stakeholders.
Accurate Scope Planning
UI/UX Clarity
Clear Feature Mapping
Rapid Prototyping
System Architecture
Smooth Collaboration
Let's summarise what we learnt so far
In more simpler terms, for a software development or mobile app development project, Discovery Workshop is the pre-development stage of gathering and sharing relevant project information between client and the project team. The platform for information sharing could be on site/off site meetups and online conferences.
Discover and Devise
Interviews with Client about the idea, vision and market
Questionnaires
User stories
Market analysis
Self documentation
Traceability Matrix
User experience observations
Proposed solutions and suggestions

Define and Refine
Brainstorming, organizing and linking key information
Visualize Information Architecture
Better review of Project Scope
Identify content and information gaps
Complete product review all-at-once
Identify key modules
Prioritize features

Lean UX Process
Visual understanding of a page
Illustrate key features of the solution
Bringing Usability to the forefront
Validate hypothesis about content and interaction strategy
Reduced risks in actual Design Process

UI/UX Design
Modern UI patterns
Flat + Minimal + Material Approach
Keeps Information at the Center (Minimum interference between User and Design)
Engage the User Quickly
Natural interaction methods
MoSCoW Principal – prioritizing (Must have, Should have, Could have, Would have)
Micro interactions
